
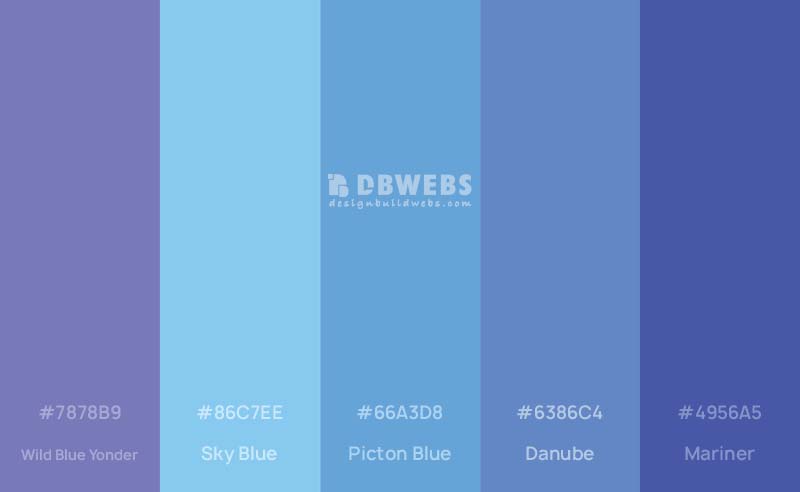
因为客人的行业和Finance有关,所以对于表现可信赖,稳定,安全方面有很高的要求。客人LOGO希望用鹰做标志,并且加入公司名字的两个首缩写字母。所以我们采用了蓝色主色调。蓝色是一个和天空和海洋相联系的自然色。它有种镇静的效果,而且被认为是一个很好的可以用在卧室中的颜色,因为它有助于让你入睡。
虽然红色可以传达强烈的情感和热情,蓝色也会理所当然的被联想到悲伤和消沉。在西方,新娘会借一些蓝色的东西,在有些风俗中,蓝色被认为可以将坏精灵赶走。所以与红色一样,蓝色对于很多人可以意味着很多事情,有些事情是我们在设计中需要知道的。我们会问自己谁是客人的的目标用户?这些人会对一个网站、logo或者一个海报中的蓝色有什么样的反应?

在设计中使用蓝色
蓝色系真的包括很多种颜色,一直从藏蓝色到淡蓝色。深蓝色系长被认为是华丽的、讲究的、严肃的或者善于分析的,而较浅的蓝色系则表示洁净、平静和清新。结合淡蓝和深蓝,有的时候会被作为银行的颜色,表示稳定、信任、能量与力量,这就是为什么它常常被用在企业网站中。嗯,别忘了,彩通(Pantone)刚刚公布2010是绿松石之年(year of Turquoise,Turquoise是绿松石,一般翻译成天蓝色或者蓝绿色)。 蓝色可以使使用红色或橙色的暖色调色盘冷静下来,并且在和黄色搭配的时候可以创建一个很不错的吸引眼球的高对比色盘,蓝色和白色是整洁的、清新的,而且看起来常常一起。这里是一些家喻户晓使用蓝色和白色的logo,包括由Paul Rand设计的著名的“蓝色巨人”IBM 的logo。

整个Logo有鹰的强健,又包涵着圆融的理念,有色彩的层次,是一个非常完美的Logo。





如果您也恰巧需要一个不仅好看,而且富有寓意的Logo设计,请联系我们吧,我们是湾区最好的logo设计专家!如果您在设计和开发中遇到任何问题,都可以联系我们: contact@designbuildwebs.com
Best Web Design Company By DBWebs
(原创文章,著作权归DBWebs所有,未经同意不可转载或者抄袭,违反必究。)
Comments
Post a Comment